경고!!
이 글을 쓰고 있는 이땡땡은
HTML에 대해서는 전혀
전문가가 아니니
따라하시다가 안되어도 책임지지 않습니다!!ㅋ
애드센스 광고는 양날의 칼이다
사람들이 많이 봐줬으면 좋겠고
반면 내가 열심히 쓴 글에 방해가 되지 않았으면 하는 바램도 있다.
너무 과한 광고는 그렇지만
사실 에드센스 광고를 양측면 하단에 고정시키는 것을 한참 공부했었다.
(알약 광고를 참고하고 ㅋㅋㅋㅋㅋㅋㅋ)
그런데 아무리 적용해봐도
이게 사이즈가 줄어들면 없어져야 하는데
계속 남아서 글을 읽는데 방해만 되었다.
그래서 한동안 잊고 있다가
오늘 문득 든 생각
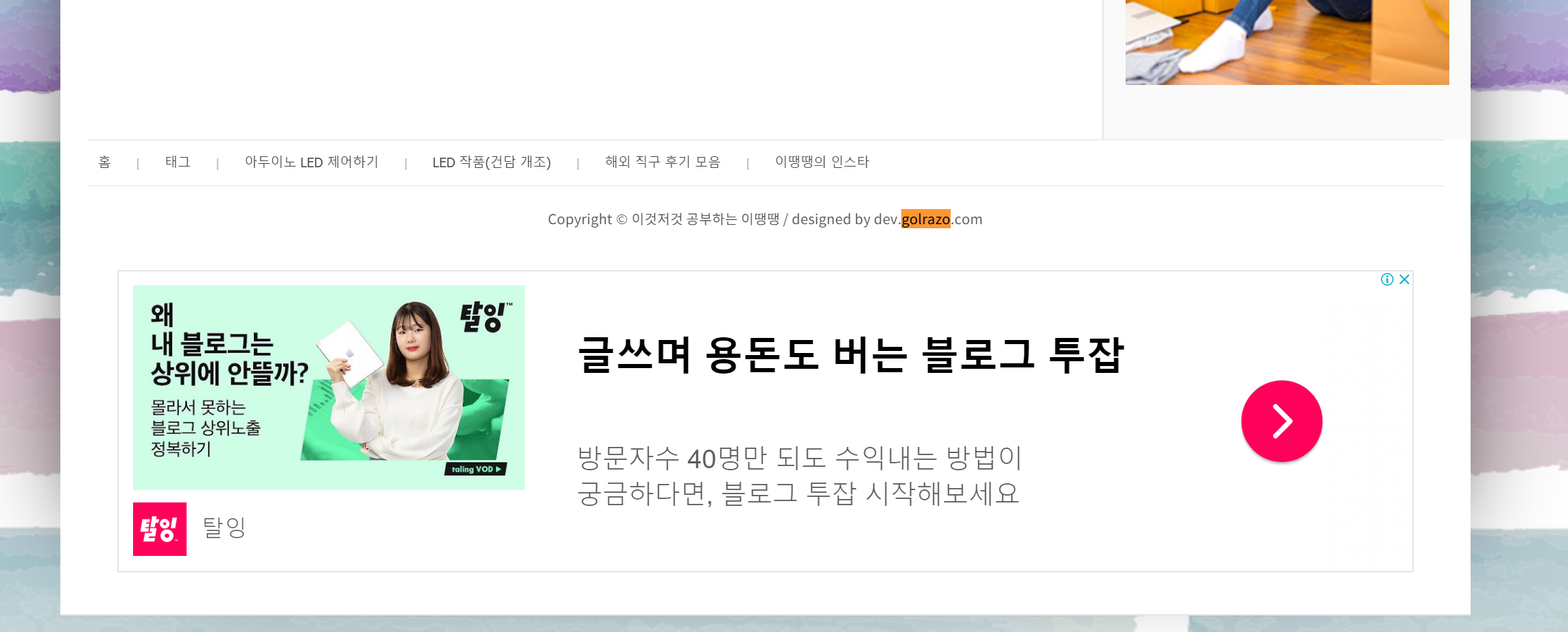
아! 제일 밑 줄에 광고를 넣으면 글 읽는대도 방해 안되고
잘 보지는 않겠지만 그래도 나쁘지 않겠는데? 라는 생각이 들었다.

그래서 여기서 키워드를 하나 찾는다.
바로 디자인해주신 분의 이름?ㅋㅋ
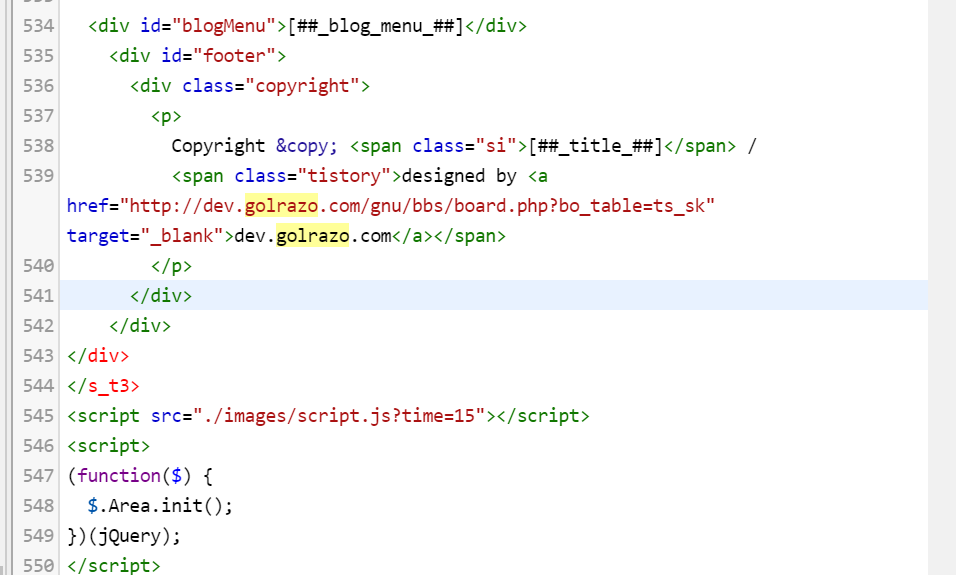
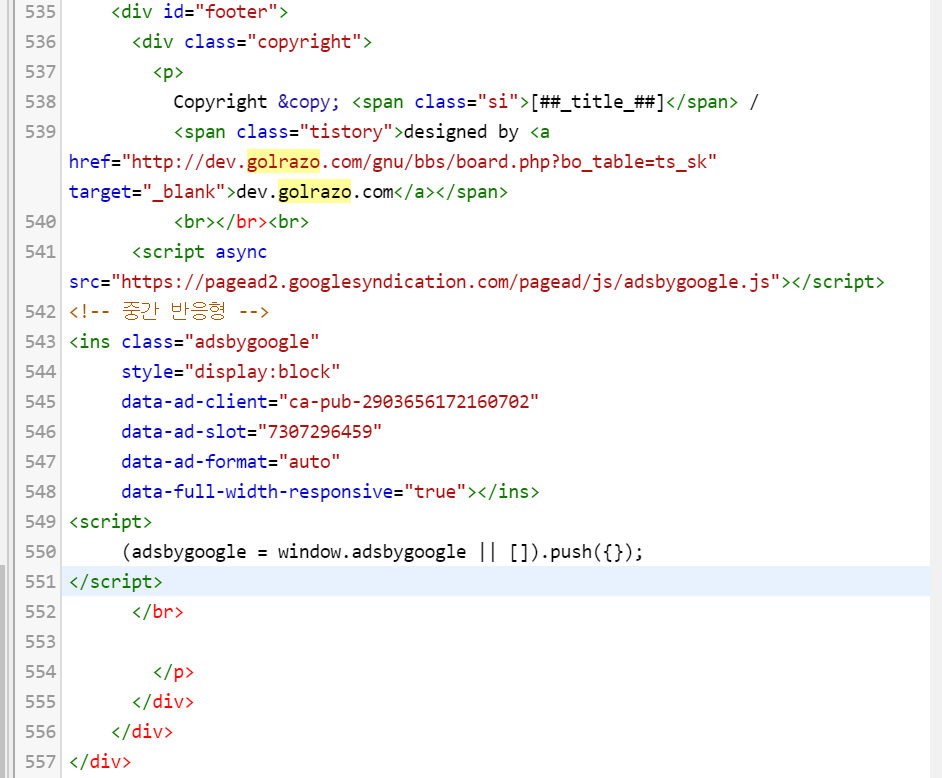
HTML 편집기를 켜고 바로 검색!

여기서부터 아무것도 모르는 이땡땡의 추측이다 ㅋㅋㅋ
footer가 뭔지 모르겠만 바닥 부분을 칭하는 것 같고
조금 검색해본 결과 id, class는 css랑 관련 있는 거 같고
그러면 class = copyright에 쏙 집어 넣으면 거기에 맞춰서 광고가 들어가지 않을까??
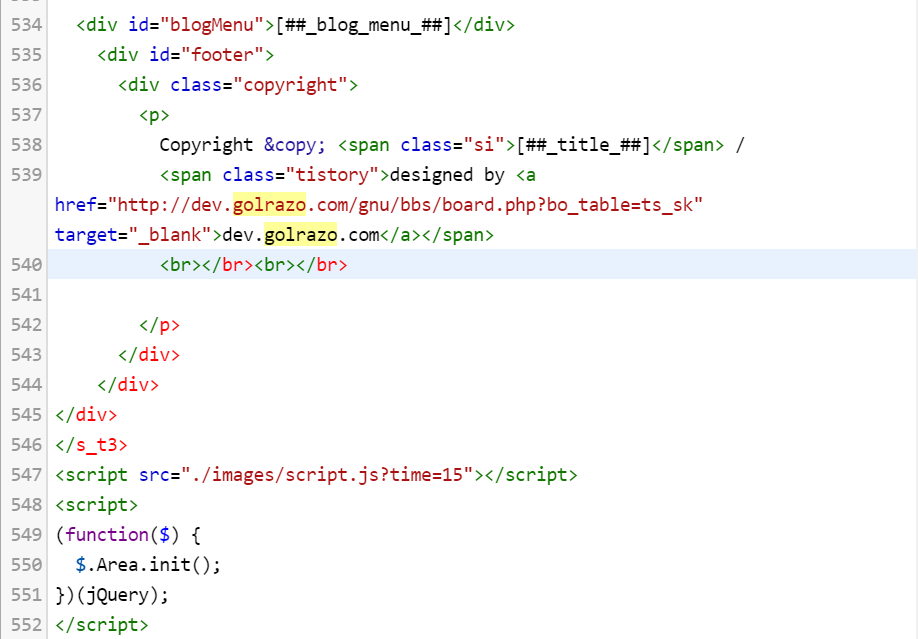
인터넷을 켜고 일단 안전하게 'HTML 줄 바꿈' 검색해서 <br> </br>을 알아내고
바로 입력해본다


바로 애드센스 접속
반응형 광고 아무거나 복사해와서
<br></br><br>
광고
</br>
을 추가하였다 ㅋㅋㅋㅋ
왠지 너무 붙어 있으면 안 예쁠 거 같아서 ㅋㅋㅋㅋ
한 줄 띄워주는 센스!! ㅋㅋ



여담. 상단에 플러그인으로 반응형 광고를 넣었다가
너무 보기 싫어서 제외 시켰는데 왜 안없어지는걸까??ㅠㅠㅠㅠㅠ
'이땡땡 > 재테크' 카테고리의 다른 글
| [유튜브] 교육 컨텐츠를 담은 [통통한 딸기] 시작하기! (143) | 2020.04.29 |
|---|---|
| [유튜브] SMD LED(1608/2012) 납땜 영상 후기 (6) | 2020.04.26 |
| 문자음성변환(TTS) - 네이버 클로바 더빙 Clova Dubbing (8) | 2020.04.22 |
| [유튜브] 스누피 제작 영상 후기 by VLLO (0) | 2020.04.21 |
| [유튜브] SD건담 LED개조 영상 제작 후기 (8) | 2020.04.16 |




댓글