아래 예시 이후에 본문 내용이 나옵니다.
각 목차를 누르면 해당하는 위치로 이동합니다
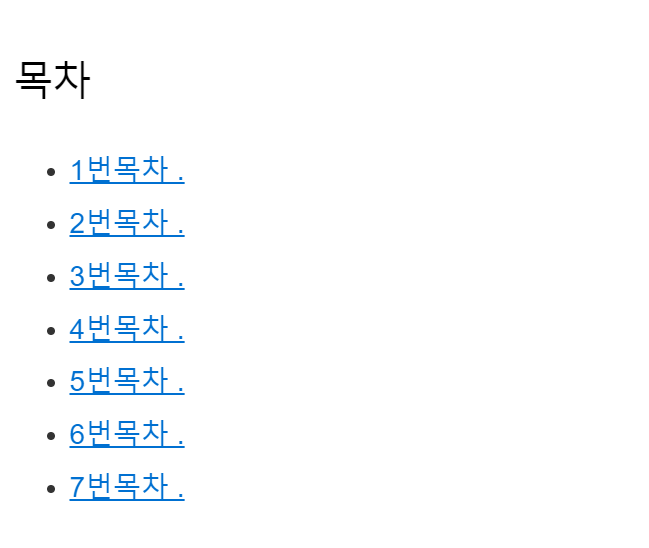
목차

1번 목차
2번 목차
3번 목차
4번 목차
5번 목차
6번 목차
7번 목차
목차에 링크 걸기
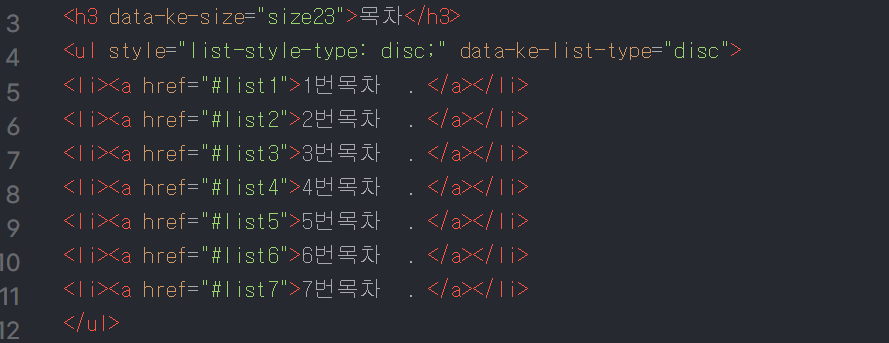
상단의 편집 내용을 보면 기본모드라는 곳을 클릭해보시면 HTML 메뉴가 나옵니다.
거기에서 해당 코드를 작성해주시면 목차에 링크가 걸립니다.


<a herf="#list1"> 1번 목 </a>
<a href="#">는 HTML에서 흔히 사용되는 코드로, href 속성에 #을 지정하여 페이지 내에서 링크를 클릭해도 아무런 이동이나 변경이 일어나지 않도록 설정하는 방식입니다. 이를 빈 링크나 임시 링크라고 부르며, #만 사용할 경우 현재 페이지의 최상단으로 이동하게 되며, #id 형식으로 특정 위치로 이동할 수도 있습니다.
따라서 네모 박스의 html 코드는 #list1로 이동하는 링크가 걸린 것입니다.
앞뒤의 li 는 개요때문에 붙었습니다.
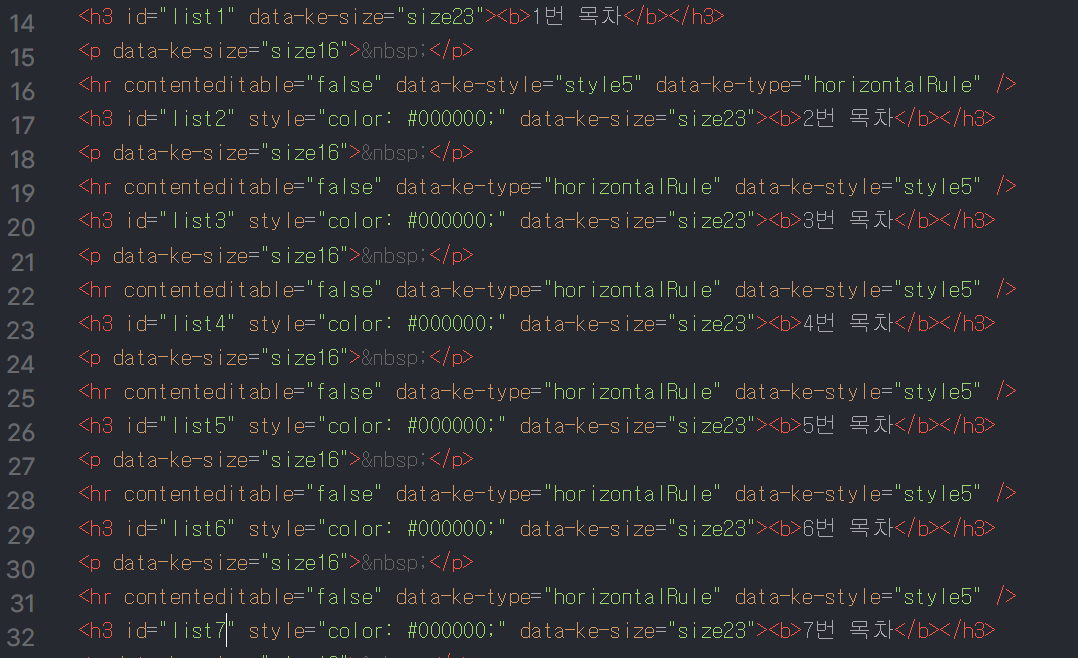
이동 위치에 id 표시해주기

아까 링크를 약속했던 곳에 맞게 각각의 list를 써주면 됩니다.
id 값에는 list1 형식처럼 영문자와 숫자를 조합한 형태로 지정할 수 있으며, HTML 표준에 따라 몇 가지 규칙을 지켜야 합니다:
- 영문자 또는 밑줄로 시작해야 합니다. 숫자로 시작하면 안 됩니다.
- 예: list1, _list, myList
- **영문자, 숫자, 밑줄(_), 하이픈(-)**만 사용할 수 있습니다.
- 예: list-1, list_item, myList2
- 고유한 값이어야 합니다. 동일한 id 값을 가진 요소는 한 페이지 내에 하나만 있어야 합니다.
- 1처럼 숫자만으로 구성된 id 값은 유효하지 않습니다. HTML에서 id는 반드시 영문자나 밑줄(_)로 시작해야 하며, 숫자로만 구성된 id는 규칙에 맞지 않습니다.
- id="_1"
- HTML에서는 <id="end">처럼 id를 단독으로 사용하는 태그는 없습니다. 대신 id 속성은 특정 HTML 요소(예: <p>, <div>, <h1> 등)에 부여되어야 합니다.
사실 요약하려고 제 마음대로 id를 #1로 설정했다가 오류나서 추가로 검색해본 내용입니다.
<a href="#end">링크걸 내용</a>
<p id="end"> 이동하는 위치</p>
-> 여기로 이동하는 위치
마지막으로 앞서 저는 줄도 넣고 글자크기도 지정하고 했던 것이 서식에 만들어서 쓰려고 했습니다.
아래와 같이 코드를 서식 관리 들어가셔서 작성해두고 불러오기 하면 바로바로 아래처럼 불러와 손쉽게 사용할 수 있습니다.
(블로그 관리 -> 좌측에 콘텐츠 -> 서식 관리)


'공부하는 > GPT, 코딩' 카테고리의 다른 글
| 이미지 생성 AI, 인포그래픽, 도식화, PPT - Napkin ai(냅킨 AI) (0) | 2024.11.01 |
|---|---|
| 클로바X, 네이버가 보여주는 생성형 인공지능 (0) | 2023.09.12 |
| 블로거는 Custom instucrions에 무엇을 쓰면 좋을까? [GPT plus] (0) | 2023.09.08 |
| chat GPT 가 갑자기 안돼요 - Cloudflare 루프 (3552) | 2023.08.30 |
| PDF 내용 추출, 정리하기 - Access PDF & DOCS [GPT4 플러그인] (2565) | 2023.08.29 |




댓글